Meeples

The challenge
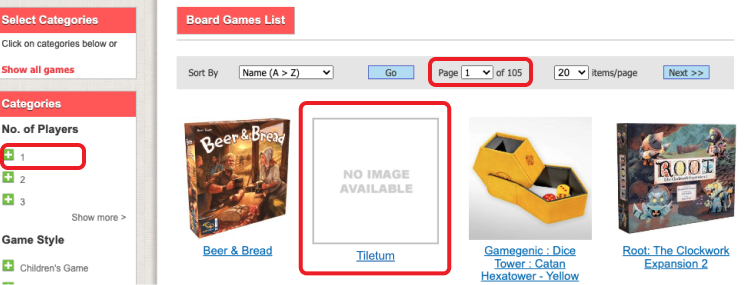
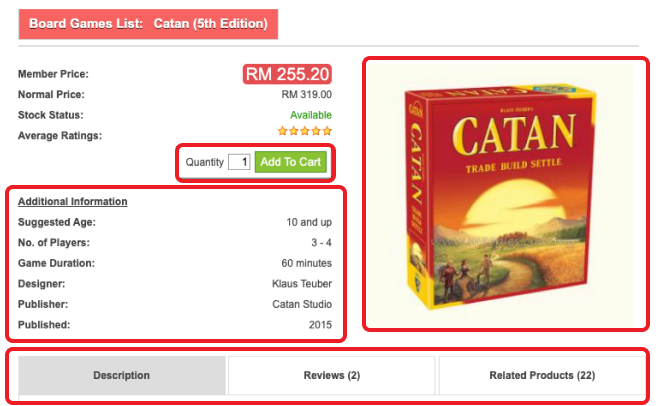
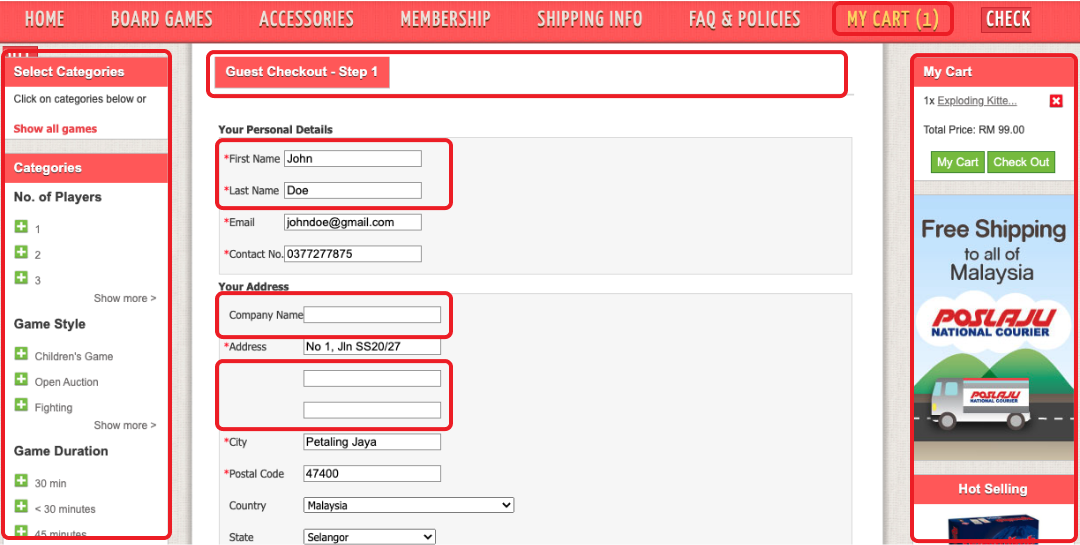
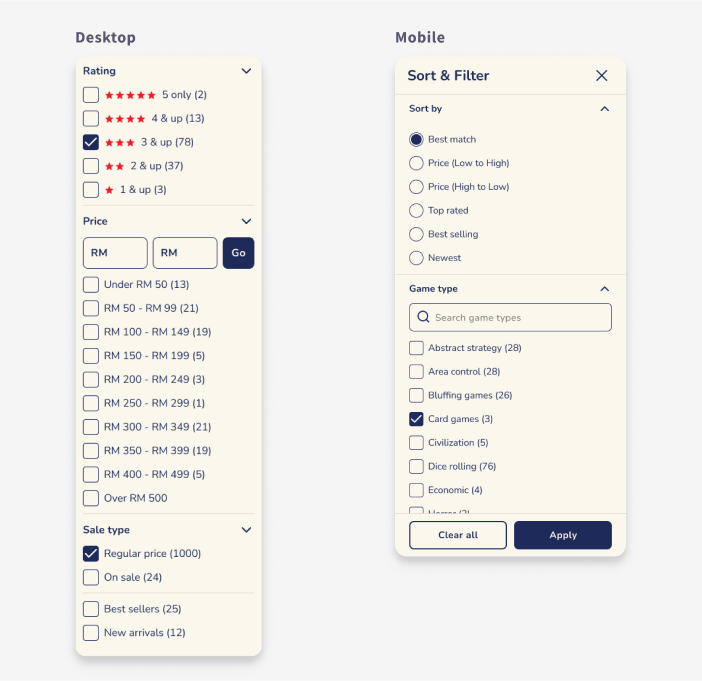
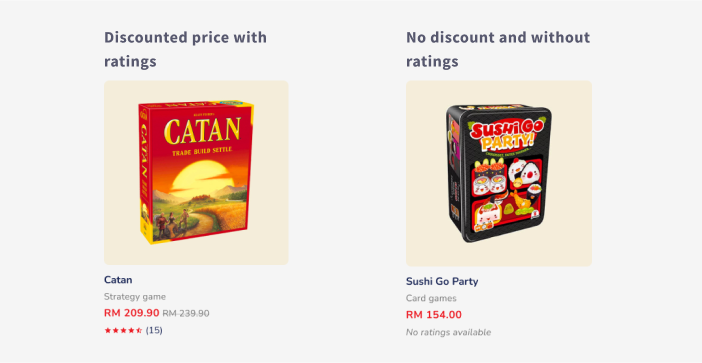
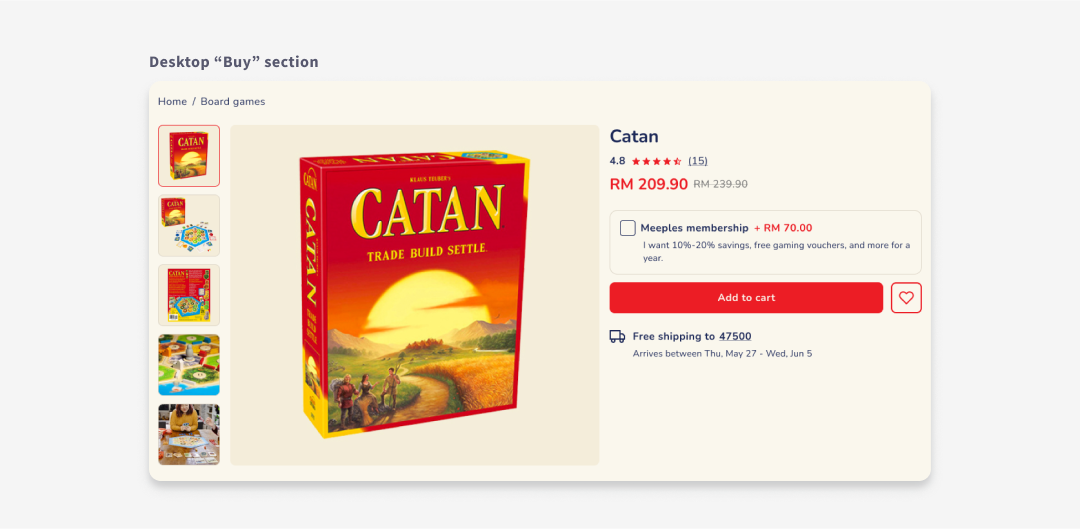
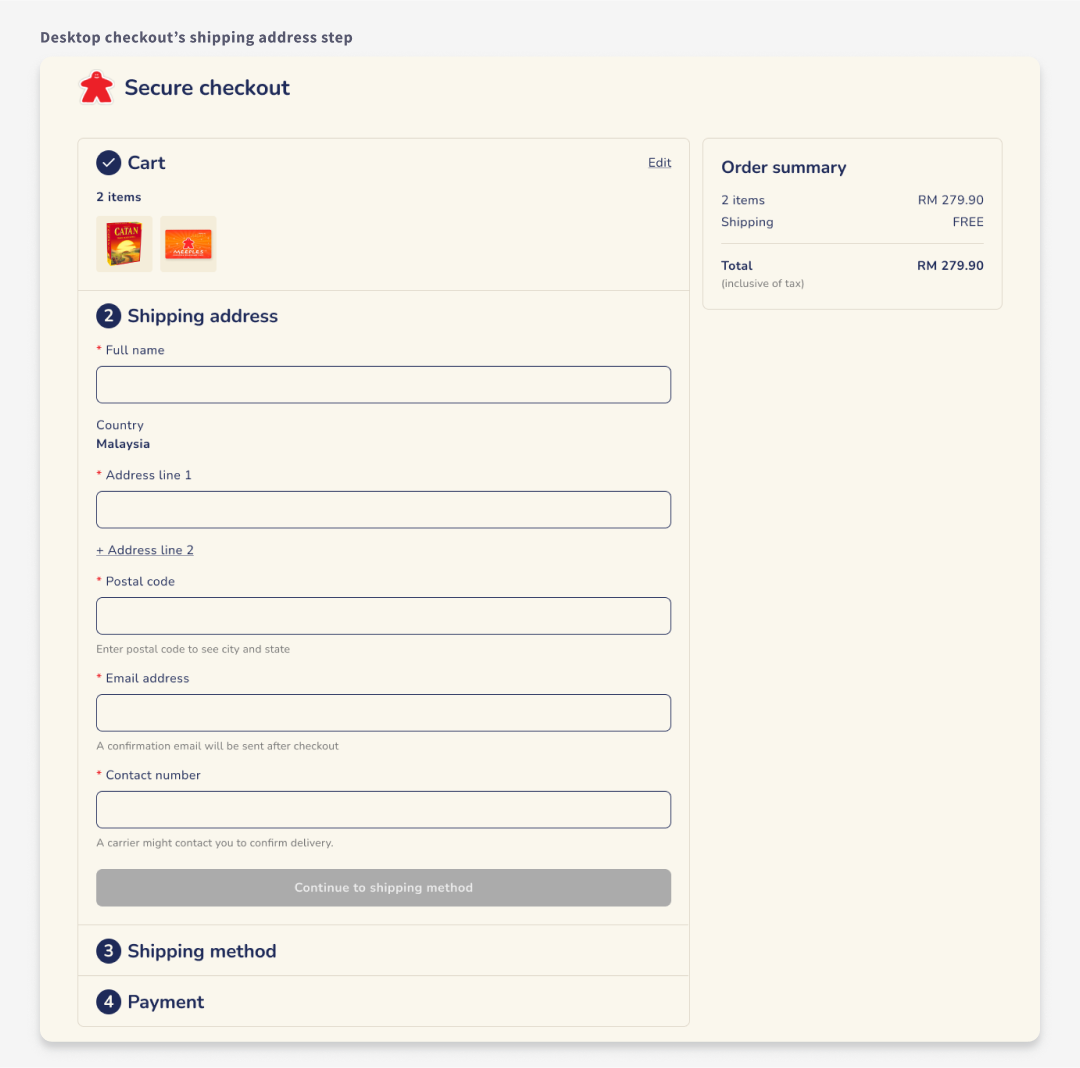
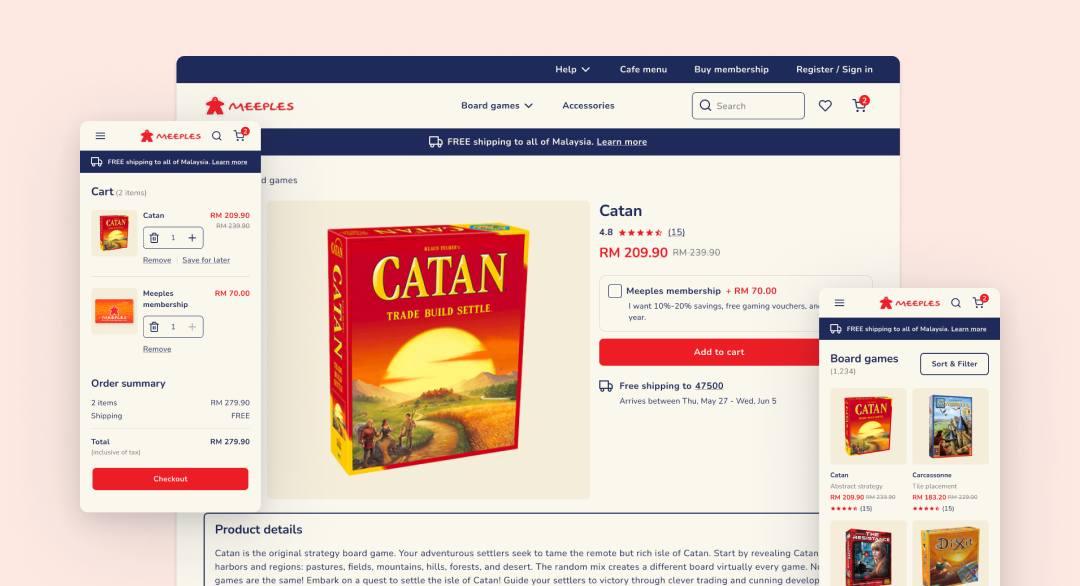
Meeples is an e-commerce store selling board & card games. A clear, simple and reassuring purchase process is vital to conversion which is an area Meeples is severely laking in.
The goal of this particular project was to improve the overall purchase process by conducting a UX audit based on Baymard institute’s research guidelines.
Role
Product designer
Timeline
Nov 2022, 1 month
Skills
UX audit, Wireframes, High-fidelity prototypes
Useful links